

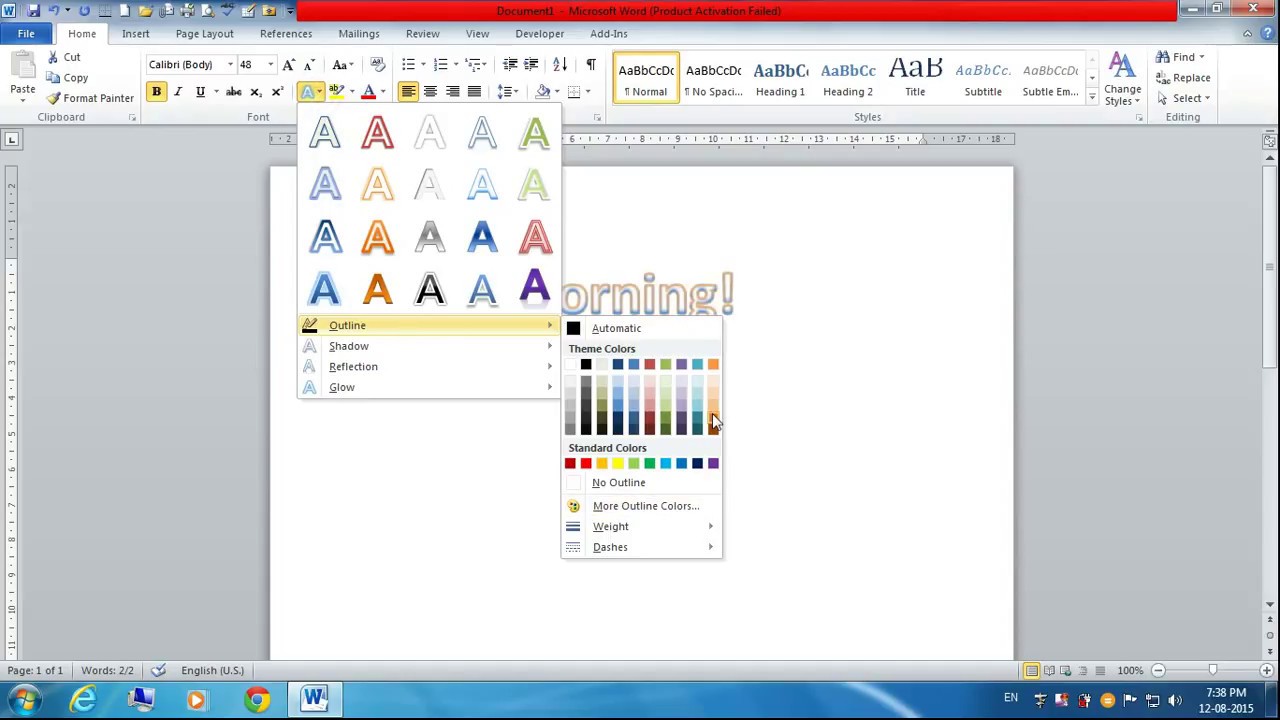
- HOW TO APPLY THE OUTLINE TEXT EFFECT IN WORD HOW TO
- HOW TO APPLY THE OUTLINE TEXT EFFECT IN WORD FREE
This technique is likewise adaptable as you can duplicate glue some other content to supplant the one you were chipping away at. You can generally consolidate the content with the Layer Styles to include impacts. There are numerous approaches to diagram text, however a fundamental stroke is sufficiently basic. What’s more, there’s nothing more needed than a few minutes to make one for yourself. You can see this straightforward content impact surrounding you in social posts and web flags. Merge every obvious layer or straighten the picture from the alternatives in the Layer menu. Hit Delete so the choice filled in the portion is removed and the lower text layer with the diagram text is uncovered.ħ. Select an aspect of this filled in the text you need to stow away with the rectangular marquee tool. It transforms the content layer into the standard bitmap picture made of pixels.Ħ. Next, rasterize the filled layer with a right-click on it. In our example, turn the content layer you named “Straightforward” and give it the illustrated text impact with the means shrouded in the last area.ĥ. Presently, you need to transform one content layer into a blueprint and keep the staying with the fill all things considered.Ĥ.
HOW TO APPLY THE OUTLINE TEXT EFFECT IN WORD HOW TO
How to Outline A Few Letters Of A Photo In Photoshop In the following area, how about we take a gander at one such case of the content outline effect. You can get innovative to structure your illustrations with laid out textual styles and various impacts. This is a straightforward representation of the cycle. In the Layers tab, bring down the Opacity to 0 percent. Set the Size slider to any sum you need (2-3 pixels is ideal) and Opacity to 100.
HOW TO APPLY THE OUTLINE TEXT EFFECT IN WORD FREE
You can discover a great deal of free layout textual styles on the web and afterward blend and match them in your tasks.ġ. Blueprint text styles are utilized wherever from logos to signs and past. You can take fancier textual styles and make perfectly delineated textual styles that seem empty inside. The content in the above Photoshop text plot picture is a basic serif textual style. For example, the screen capture underneath shows a designed stroke. You can make more beautiful content impacts. Snap-on the shading tile to open the shading picker. Strokes can be loaded up with strong shading lines, bright slopes, just as designed outskirts. Use the Opacity slider to set the level of straightforwardness for the stroke.Ĩ. For example, on the off chance that you place the content over a beautiful picture.ħ. Use the Blend Mode to control how the hued stroke will collaborate with the hues or layers under the stroke. The stroke will run along the external edge of the determination.Ħ. The stroke will seem 10 pixels all around of the determination.ĥ.

The stroke will be put inside the edges of the choice.Ĥ. The correct position changes the appearance when text is joined with other layer components. Set the size or width to the ideal sum by using either the slider or enter your own value.


 0 kommentar(er)
0 kommentar(er)
